이전 글에서 스토리보드로 앱 화면을 꾸며보았다면 오늘은 아웃렛 변수와 액션 함수를 추가해 보려고 합니당 😆😆
스토리보드로 앱 화면 꾸미기
오랜만에 쓰는 글이네요 너무 게을러진 나머지... 올리지 못하고 놀기만 했었네요 ㅎㅏ ㅎ ㅏ ㅎ ㅏ 다시 차차 공부하면서 올려보도록 하겠습니다 😳😳아이폰 화면을 통해 텍스트를 나타낼 때
sheep1sik.tistory.com
1. 아웃렛 변수와 액션 함수란 ?
스토리보드에 추가한 객체를 선택하고 내용을 변경하거나 특정 동작을 수행하도록 하기 위해서는 해당 객체에 접근할 수 있는 변수인 '아웃렛 변수'와 동작을 정의한 함수인 '액션 함수'가 필요합니다. 앞에서 만든 텍스트 필드에 사용자가 이름을 입력하면 입력한 텍스트를 받아 저장할 변수를 만들고 만든 변수와 텍스트 필드를 연결시켜 줘야 합니다. 이러한 변수를 아웃렛 변수(Outlet Variable)라고 합니다. 그리고 [Send] 버튼을 클릭했을 때 입력한 이름을 읽어서 레이블에 출력하는 함수를 만들고 이 함수를 버튼과 연결시켜 줘야 합니다. 이러한 함수를 액션 함수(Action Function)라고 합니다.

2. 레이블에 아웃렛 변수 추가하기
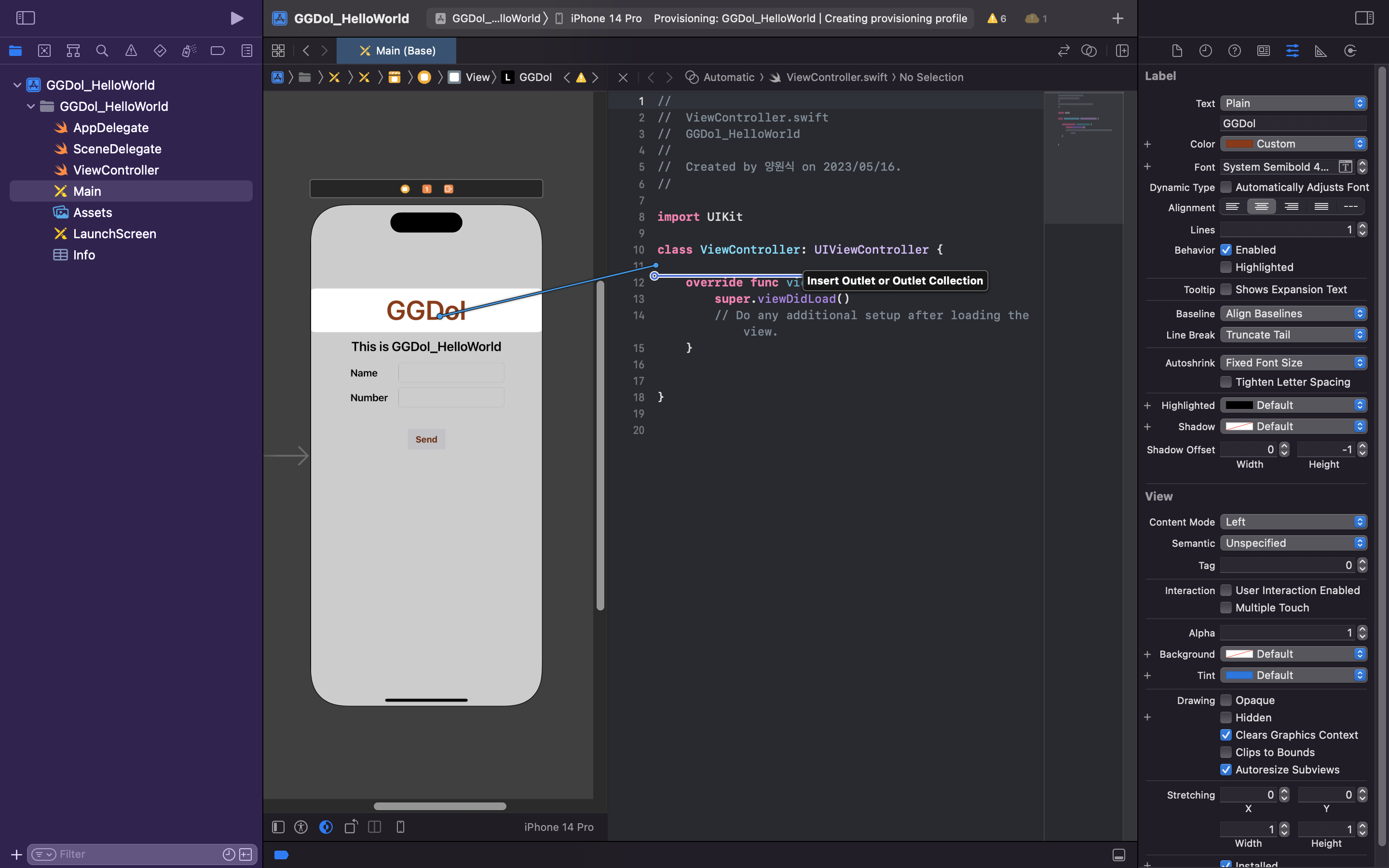
각각의 객체에 아웃렛 변수를 추가하는 방법은 매우 간단합니다.
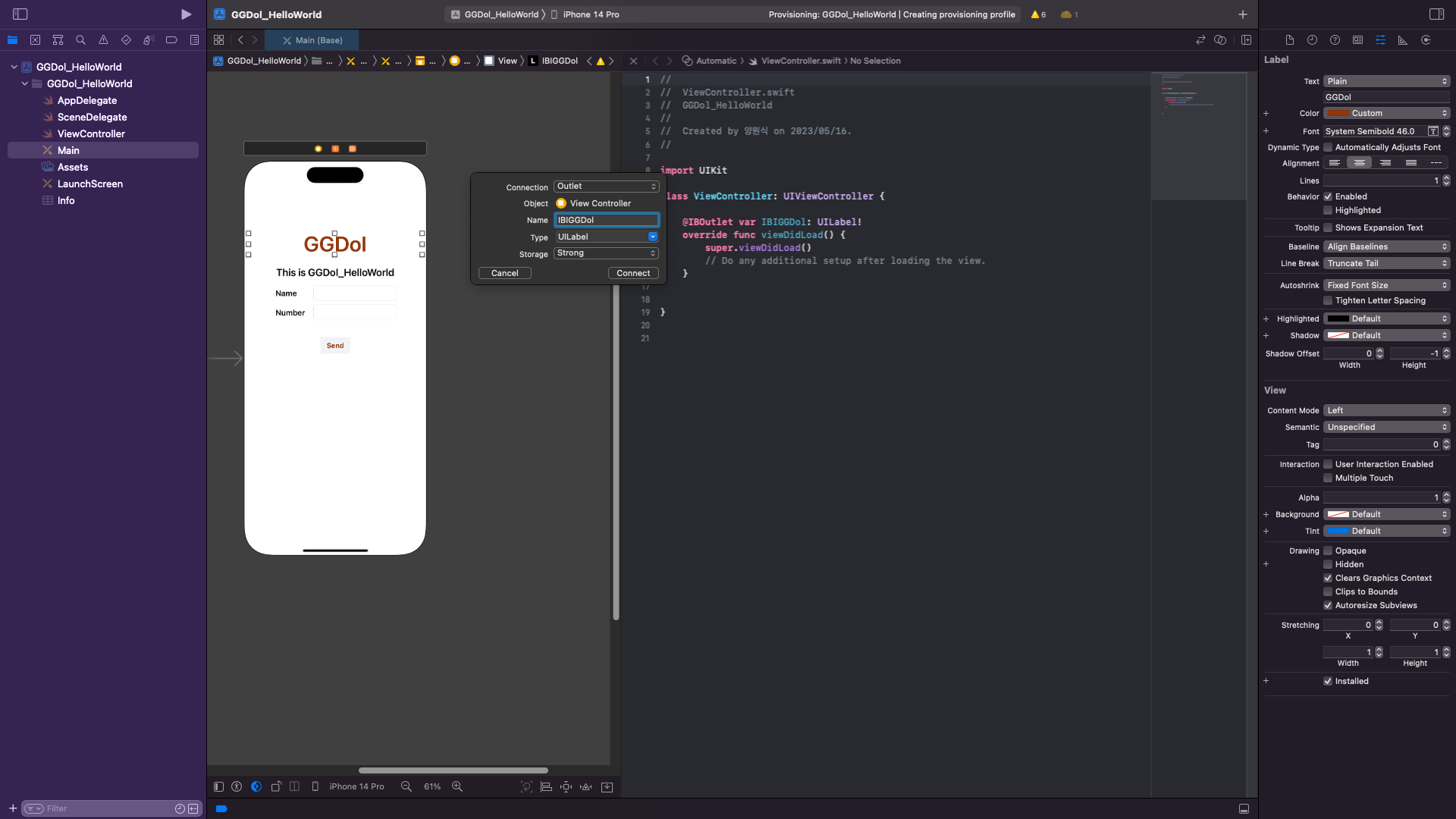
먼저 상단에 'GGDol'라고 입력된 레이블에 아웃렛 변수를 추가해 보겠습니다.


아웃렛 변수의 이름(Name), 타입(Type), 스토리지(Storage)를 입력 및 선택 후 Connect 버튼을 클릭하면 GGDol 레이블과 아웃렛 변수가 연결됩니다.
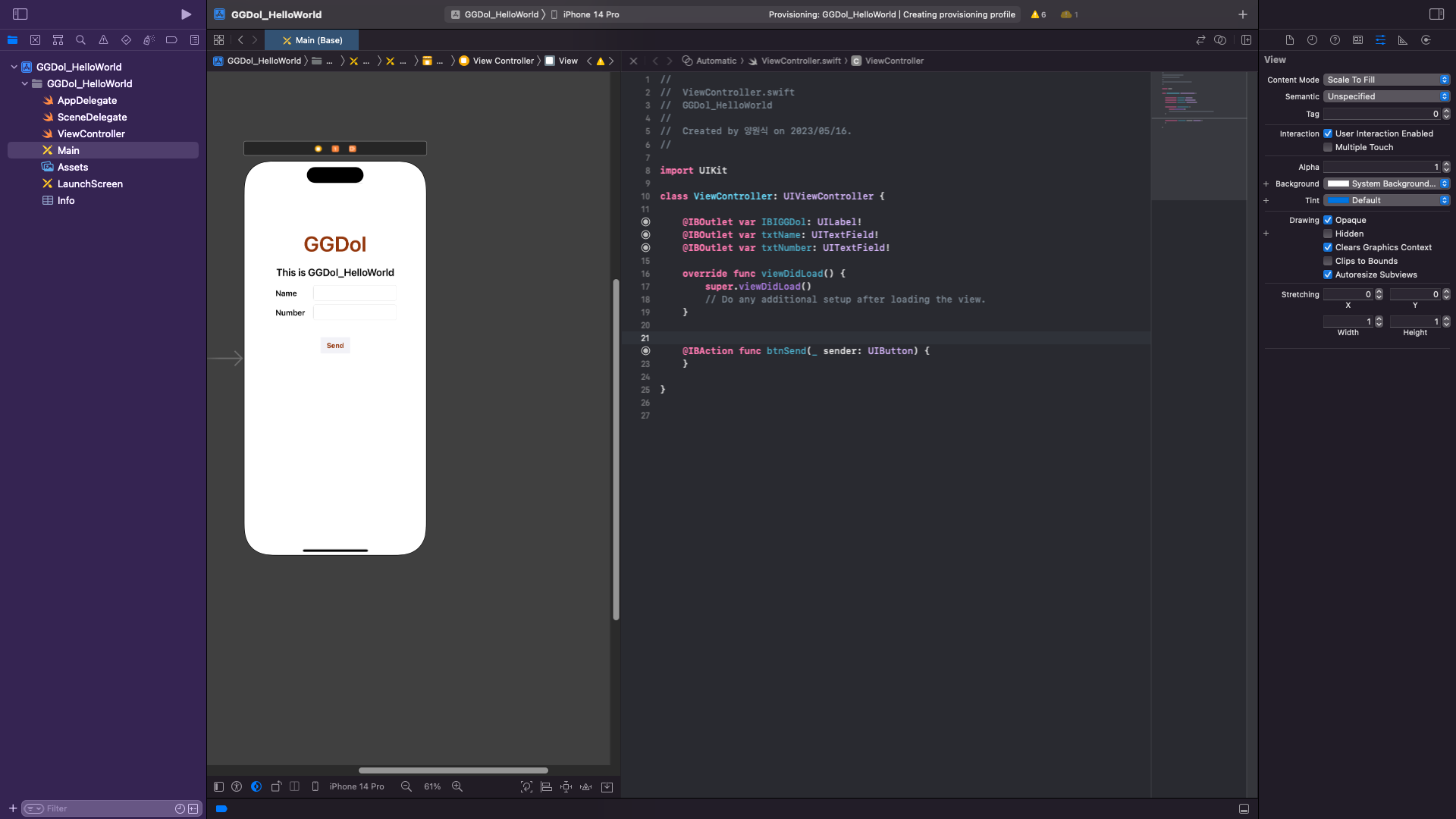
동일한 방법으로 아래 TextBox에 아웃렛을 추가해 주었고, Butten에 액션함수를 추가해 주었습니다.
📝액션 함수는 일반적으로 클래스의 맨 마지막 부분에 추가한다 !!

아웃렛 변수, 액션 함수를 추가/삭제할 때 주의 사항
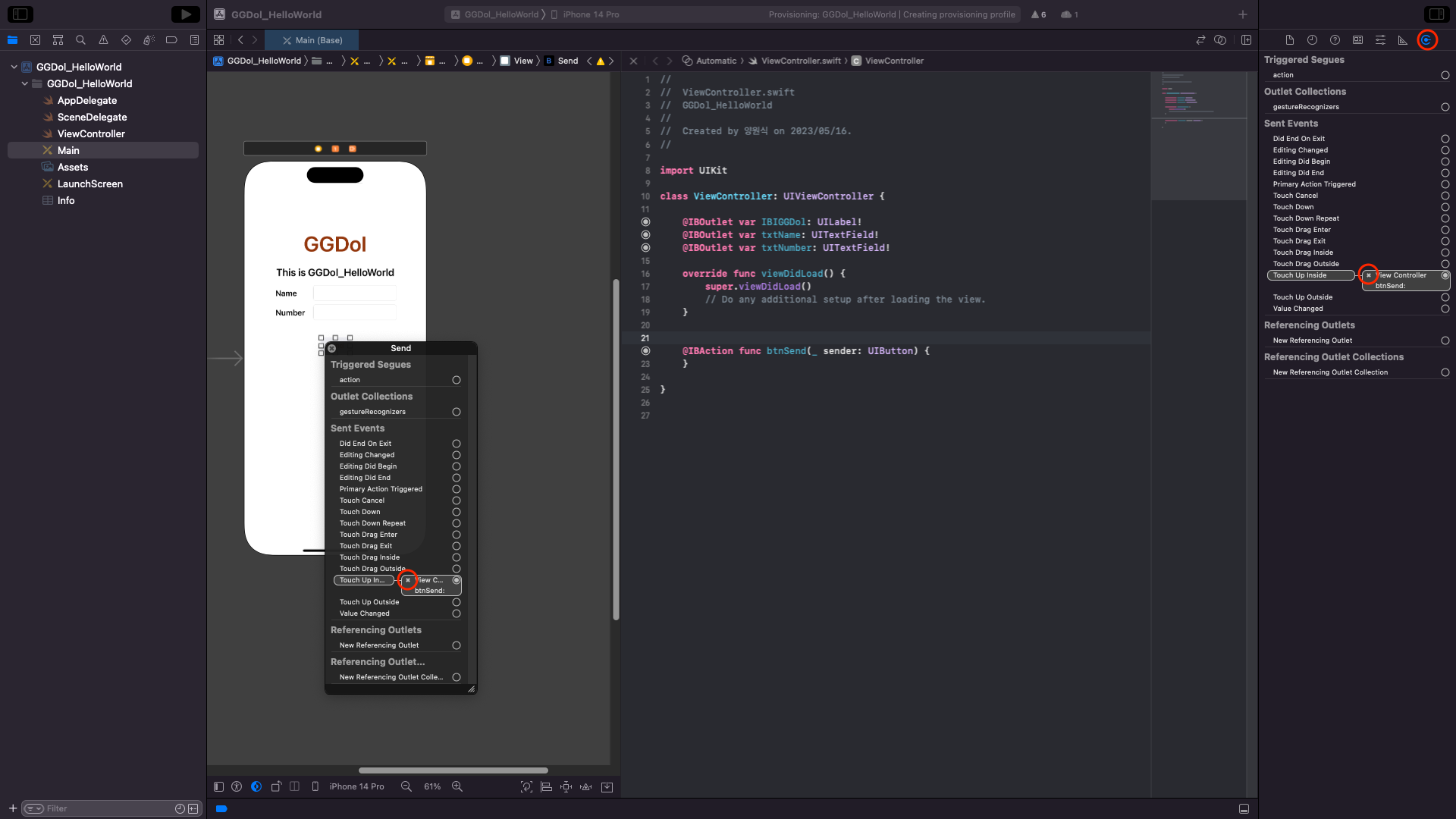
아웃렛 변수 및 액션 함수를 추가하면 코드 왼쪽에 원으로 표시가 되는데, 이것은 스토리보드의 컴포넌트와 소스 코드가 연결되었음을 의미합니다. 객체를 선택한 수 인스펙터 영역의 [Show the Connection inspector] 버튼을 클릭하면 오른쪽과 같이 상태를 확인할 수 있고, 다른 방법으로 객체를 선택한 후 마우스 오른쪽 버튼을 눌러도 확인할 수 있습니다.
액션함수 및 아웃렛 변수를 추가를 하다가 실수를 한 경우, 소스코드를 삭제를 하여도 인스펙터 영역을 보면 연결상태가 유지된 것을 볼 수 있습니다. 제대로 연결을 끊으려면 아래 사진에 빨간 원에 있는 x를 클릭해 연결 상태도 삭제해야 합니다.

'iOS' 카테고리의 다른 글
| 이미지 뷰 앱 만들기 1 (5) | 2023.06.08 |
|---|---|
| 버튼 클릭 시 동작 구현 및 결과 확인 (3) | 2023.06.05 |
| 스토리보드로 앱 화면 꾸미기 (5) | 2023.05.16 |
| 프로젝트 구성과 스토리보드 (1) | 2023.04.12 |
| Swift 프로젝트 설정 (1) | 2023.04.05 |
