이미지 뷰(Image View)는 앱에서 사진을 보여 줘야 할 때 사용하는 객체입니다.
간단한 갤러리, 다이어리 앱, 사진편집 앱 등 많은 앱에서 이미지 뷰를 사용하고 있지요.
이번 글에서는 이미지뷰에 대한 설명과 간단한 앱을 만들어보려고 합니다.
앱에 들어갈 이미지 크기
앱을 만들 때 권장하는 이미지 크기를 지원하고자 하는 기기의 최대 해상도에 맞추면 됩니다.
이미지가 너무 크면 앱의 크기가 너무 커지고 이미지를 불러오는 데 메모리를 많이 차지하게 되고 반면에 이미지가 너무 작으면 이미지를 확대했을 때 픽셀이 깨지는 현상이 발생합니다.
기기별로 권장하는 이미지의 크기는 아래와 같습니다.
| 기기 | 아이폰 4s |
아이폰 5, 5s, 5c, SE |
아이폰 6, 6s, 7, 8, SE(2세대) |
아이폰 6+, 6s+, 7+, 8+ |
아이폰 X, XS, 11 Pro |
| 권장 이미지 해상도 | 640 x 960px | 640 x 1136px | 750 x 1334px | 1242 x 2208px | 1125 x 2436px |
| 기기 | 아이폰 XR, 11 |
아이폰 XS Max, 11Pro Max, |
아이폰 12 mini, 13mini |
아이폰 12, 12Pro, 13, 13Pro, 14 |
아이폰 12Pro Max, 13Pro Max, 14Plus |
아이폰 14Pro |
아이폰 14Pro Max |
| 권장 이미지 해상도 | 828 x 1792px |
1242 x 2688px |
1080 x 2340px |
1170 x 2532px |
1125 x 2436px |
1179 x 2556px |
1290 x 2796px |
| 기기 | 아이패드(미니/프로/에어) |
| 권장 이미지 해상도 | 7.9인치 1536 x 2049px 8.3인치 1448 x 2266px 9인치 1536 x 2048px 10.2인치 1620 x 2160px 10.5인치 1668 x 2224px 10.9인치 1640 x 2360px 11인치 1668 x 2388px 12.9인치 2048 x 2732px |
이미지 뷰 앱을 위한 기본 환경 구성하기
먼저 프로젝트를 만들어 주세요
프로젝트를 만든 후 사진을 왼쪽 내비게이터 영역의 [ImageView] 폴더 아래로 드래그 앤 드롭을 해주세요
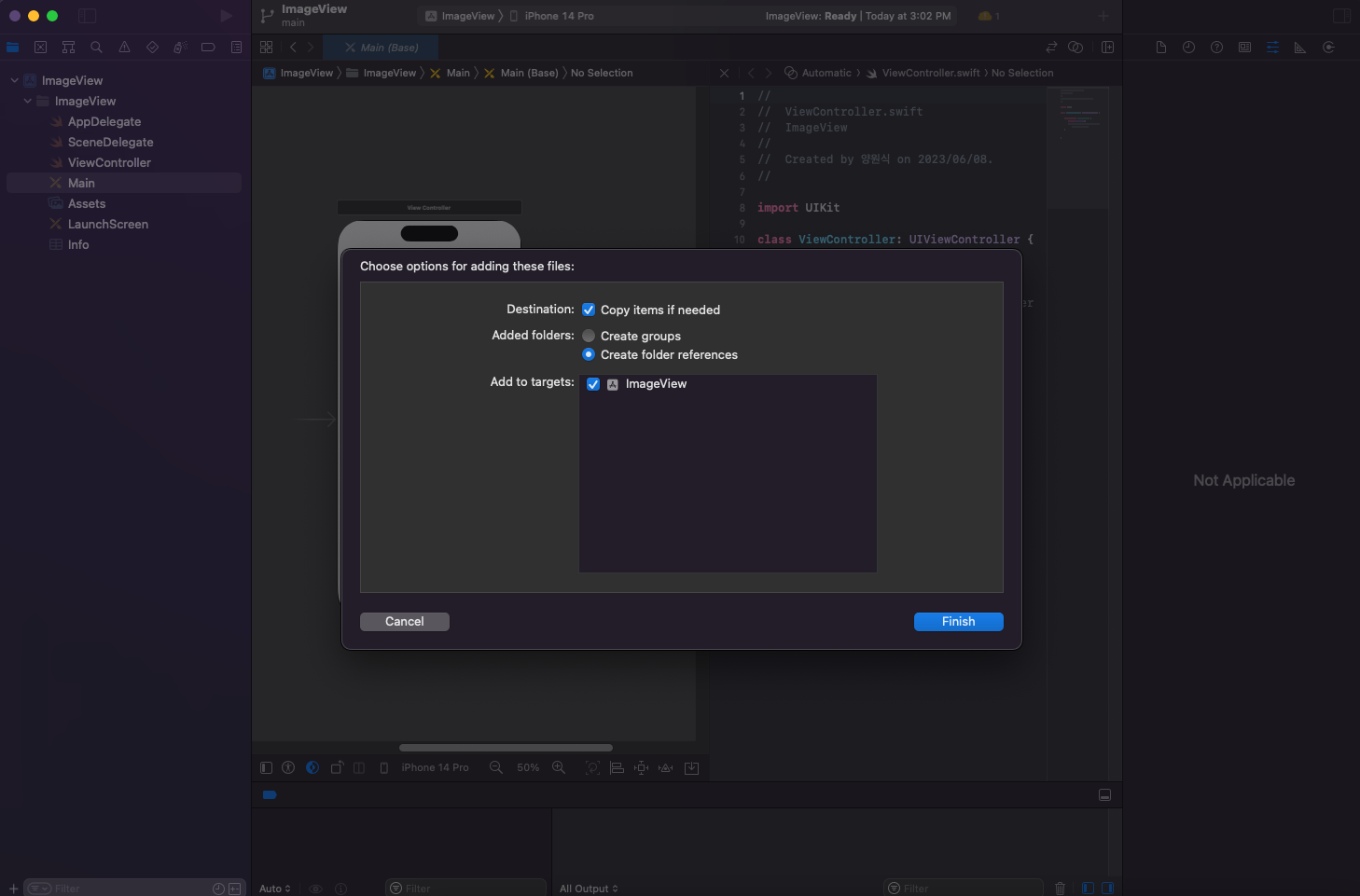
그러면 아래와 같이 파일 추가에 대한 설정 창이 나타납니다.
현재 추가하려고 하는 이미지를 프로젝트 플도에 복사해 주는 [Destination: Copy items if needed] 항목에 체크가 되어 있는지 확인한 후 [Finish] 버튼을 클릭합니다.

스토리보드로 이미지 뷰 앱 화면 꾸미기
이미지를 보여 줄 이미지 뷰 객체를 추가해보겠습니다.
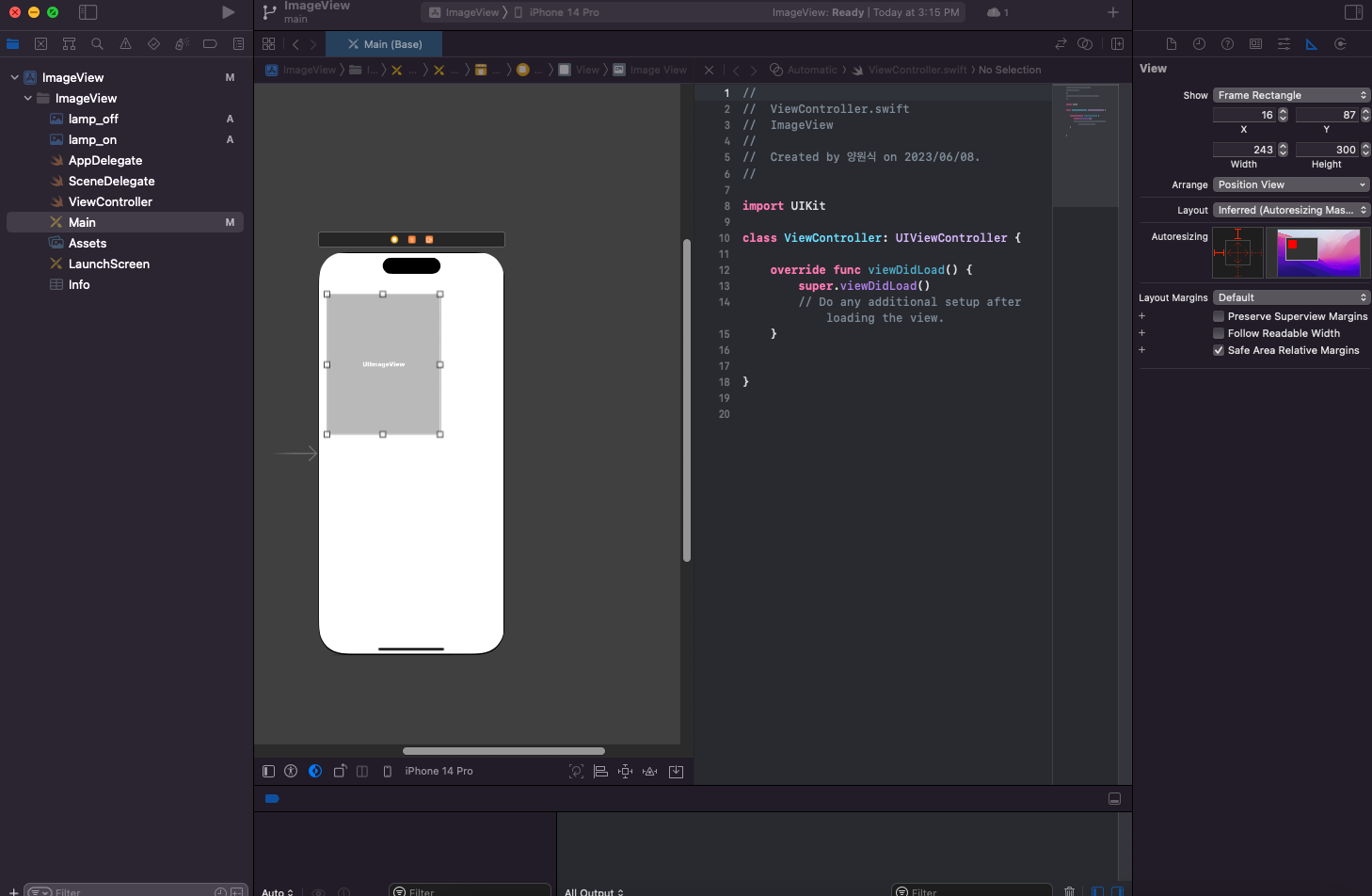
Xcode 화면 상단의 [Library] 버튼을 클릭한 후 팝업 창에서 [이미지 뷰(Image View)]를 찾아 스토리 보드로 가져와 배치합니다.
📝 Library 단축키 : Shift + Cmd + L
이미지 뷰의 크기 조절은 오른쪽 인스펙터 영역의 [Size inspector] 버튼을 클릭하면 객체의 위치 및 크기를 더욱 세밀하게 수정할 수 있습니다.

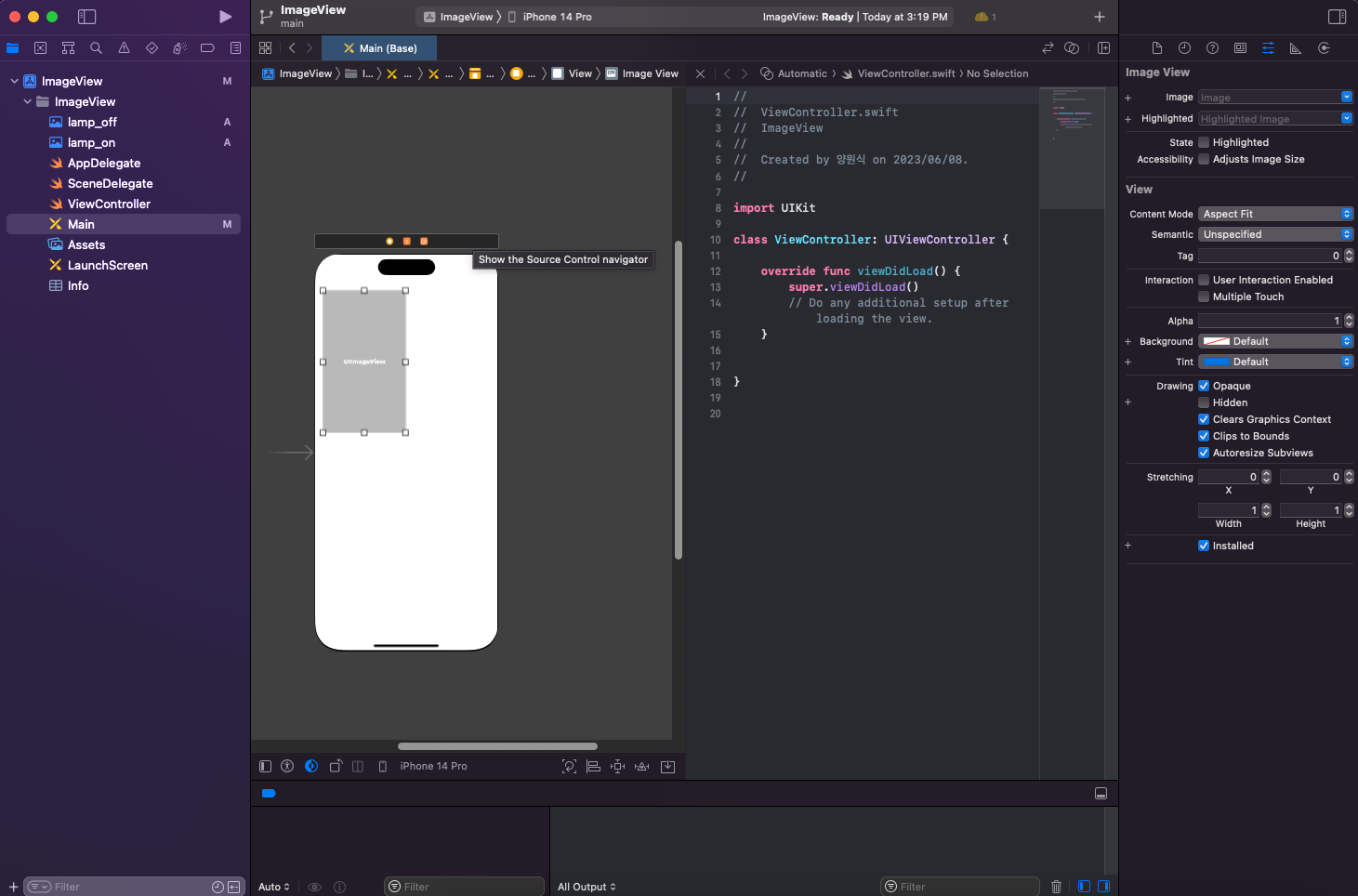
이미지 뷰 모드를 수정해 보겠습니다.
이미지 뷰의 크기에 상관없이 이미지의 가로, 세로 비율을 유지하기 위해 뷰 모드를 변경합니다. [Attributes inspector] 버튼을 클릭한 후 View 항목의 Content Mode를 [Aspect Fit]로 변경해 줍니다.
이미지 뷰의 콘텐츠 모드는 아래와 같습니다.
| Scale to Fill | 기본 설정 값으로, 이미지 뷰의 크기에 맞게 이미지의 가로,세로 비율이 변경된다. 비율이 맞지 않으면 뭉개져 보인다. |
| Aspect Fit | 이미지의 가로,세로 비율은 유지하면서 이미지 뷰의 크기에 맞게 이미지 크기를 바꾼다. |
| Aspect Fill | 이미지의 비율을 유지하면서 이미지 뷰를 채운다. 이미지 뷰와 이미지 비율이 맞지 않으면 이미지가 넘쳐서 잘릴 수 있다. |
| Center | 이미지의 원본 크기를 유지한 채 이미지의 중앙을 이미지 뷰에 출력한다. |
| Top | 이미지의 원본 크기를 유지한 채 이미지의 윗부분을 이미지 뷰에 출력한다. |
| Top Left | 이미지의 원본 크기를 유지한 채 이미지의 왼쪽 윗 부분을 이미지 뷰에 출력한다. |

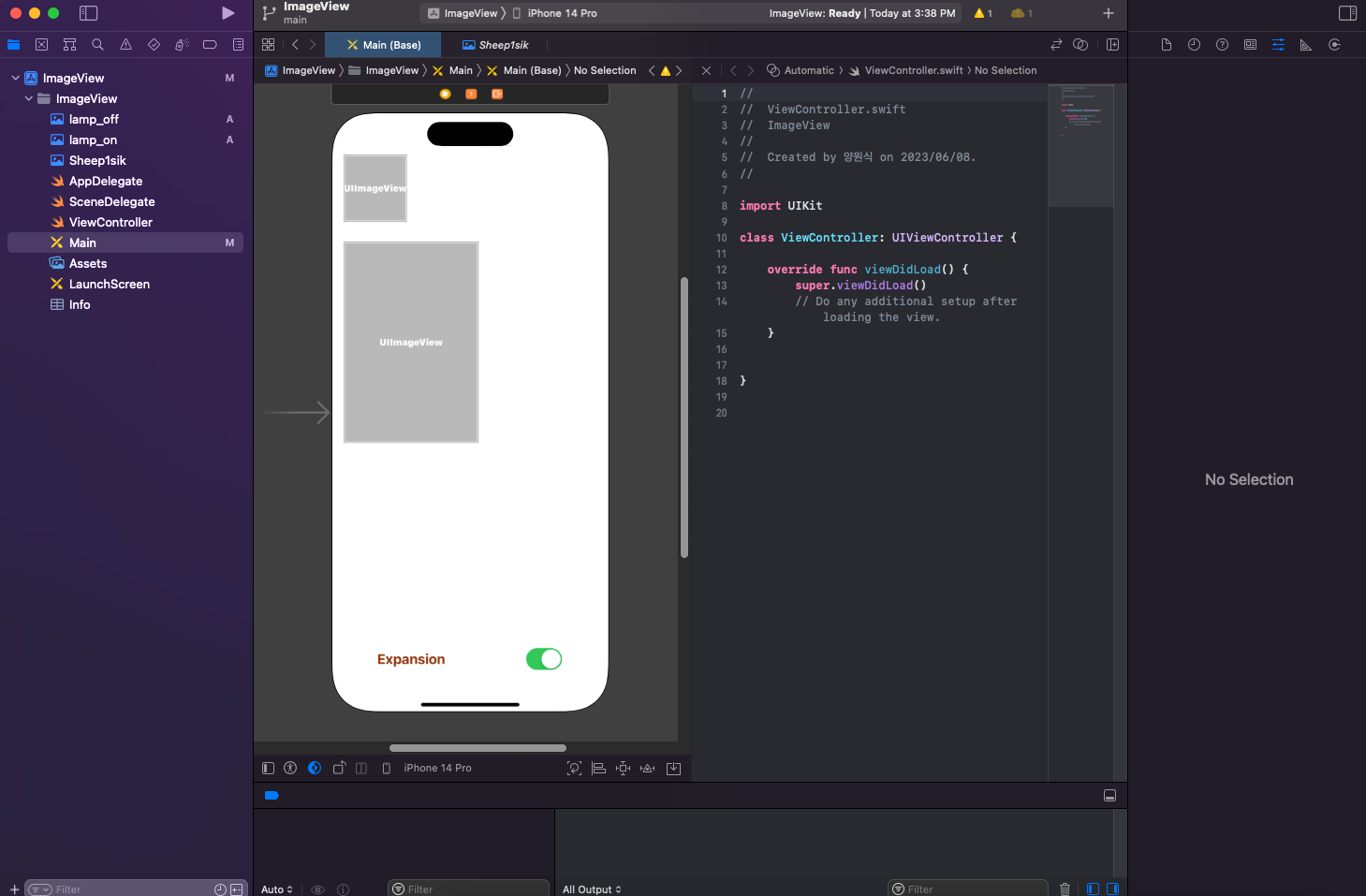
이제 버튼과 스위치를 추가해 보겠습니다.
[Library] 버튼을 클릭해 버튼과 스위치를 추가 후 꾸며줍시다.

스토리보드를 활용한 이미지 뷰(Image View) 앱의 화면 구성을 끝냈습니다.
다음에는 함수 추가 및 구현으로 포스팅하겠습니다 👏🏻👏🏻👏🏻👏🏻
'iOS' 카테고리의 다른 글
| 데이트 피커 앱 만들기 (4) | 2023.06.11 |
|---|---|
| 이미지 뷰 앱 만들기 2 (1) | 2023.06.08 |
| 버튼 클릭 시 동작 구현 및 결과 확인 (3) | 2023.06.05 |
| 아웃렛 변수와 액션 함수 추가하기 (5) | 2023.06.02 |
| 스토리보드로 앱 화면 꾸미기 (5) | 2023.05.16 |
