iOS/SwiftUI
[ SwiftUI ] SearchBar 만들기
Sheep1sik
2024. 6. 22. 14:43
반응형
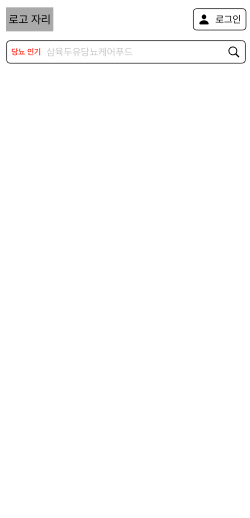
프로젝트 진행 과정 중 검색바 (SearchBar)를 만들어 봤습니다.
유저의 관심 질병과 해당 질병에 관련 검색어 리스트를 가져와 랜덤한 키워드를 표기해 줍니다.
import SwiftUI
struct SearchBarView: View {
// 유저 검색
@State var searchText: String = ""
// 유저 관심 질병
@State var userInterest: String = "당뇨"
// 관련 인기검색어 목록
@State var keywords: [String] = ["삼육두유당뇨케어푸드"]
var randomKeyword: String {
keywords.randomElement() ?? ""
}
var body: some View {
HStack {
// 관심질병 인기
Text("\(userInterest) 인기")
.font(.system(size: 12))
.foregroundColor(.red)
.fontWeight(.bold)
// 랜덤한 관련 인기검색어
TextField("\(randomKeyword)", text: $searchText)
.font(.system(size: 15))
.frame(alignment: .leading)
// 검색 아이콘
Image(systemName: "magnifyingglass")
.foregroundColor(.black)
}
.frame(maxWidth: .infinity)
.padding(7)
.overlay(
RoundedRectangle(cornerRadius: 5)
.stroke(Color.black, lineWidth: 1)
)
}
}
#Preview {
SearchBarView()
}

반응형